今天來做編輯器 Editor,
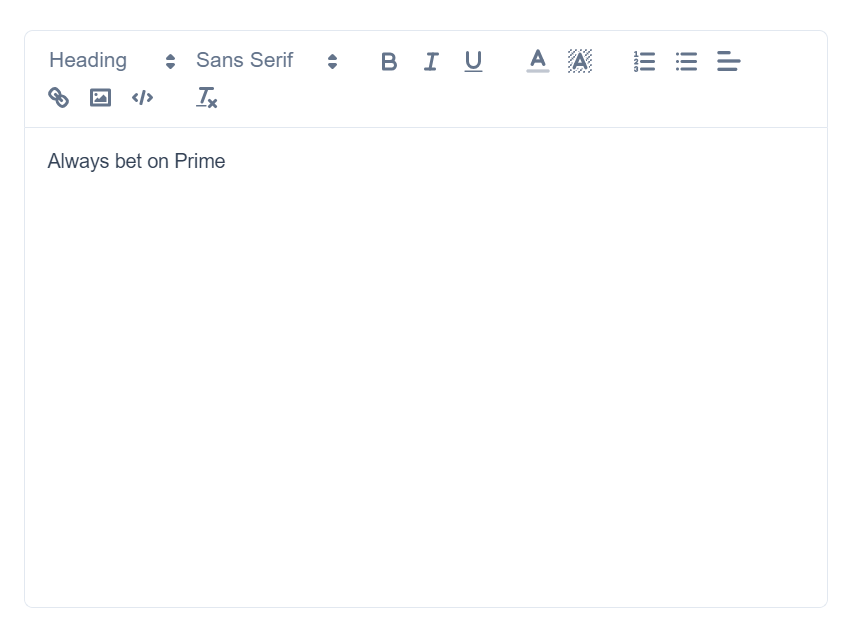
PrimeVue 的 Editor 的組件,它是基於 Quill 編輯器構建的。Quill 是一個功能強大的富文本編輯器,支持多種文本格式和操作。
It’s up to you how far you’ll go.
能走多遠取決於你自己。

<template>
<div class="card">
<Editor v-model="value" editorStyle="height: 320px">
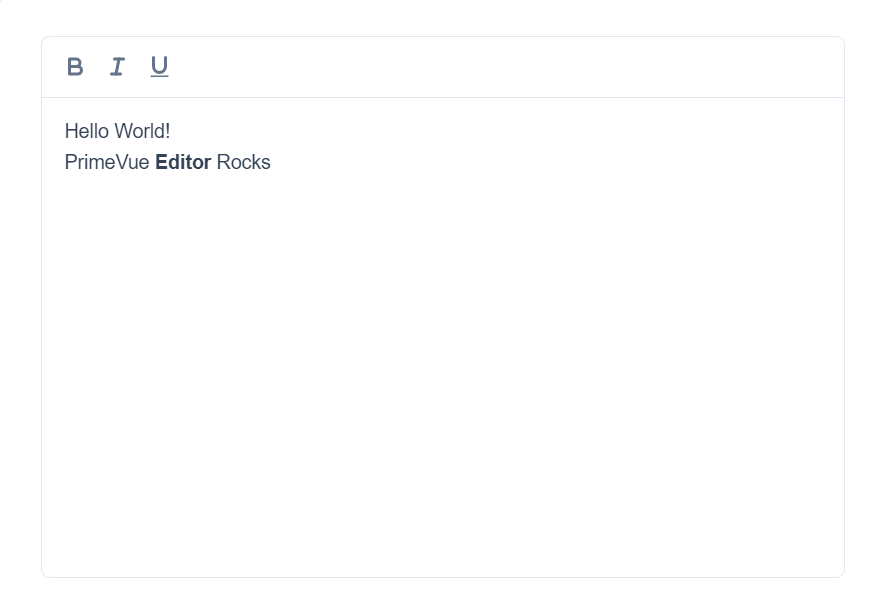
<template v-slot:toolbar>
<span class="ql-formats">
<button v-tooltip.bottom="'Bold'" class="ql-bold"></button>
<button v-tooltip.bottom="'Italic'" class="ql-italic"></button>
<button v-tooltip.bottom="'Underline'" class="ql-underline"></button>
</span>
</template>
</Editor>
</div>
</template>
<script setup>
import { ref } from "vue";
const value = ref('<div>Hello World!</div><div>PrimeVue <b>Editor</b> Rocks</div><div><br></div>');
</script>
參考資料
https://primevue.org/editor/
